
 |
| Home Community Mys-Script Creative Off-Topic |
|
|||||||
 |
|
|
Thread Tools | Display Modes |
|
#1
|
||||
|
||||
|
Hey all!
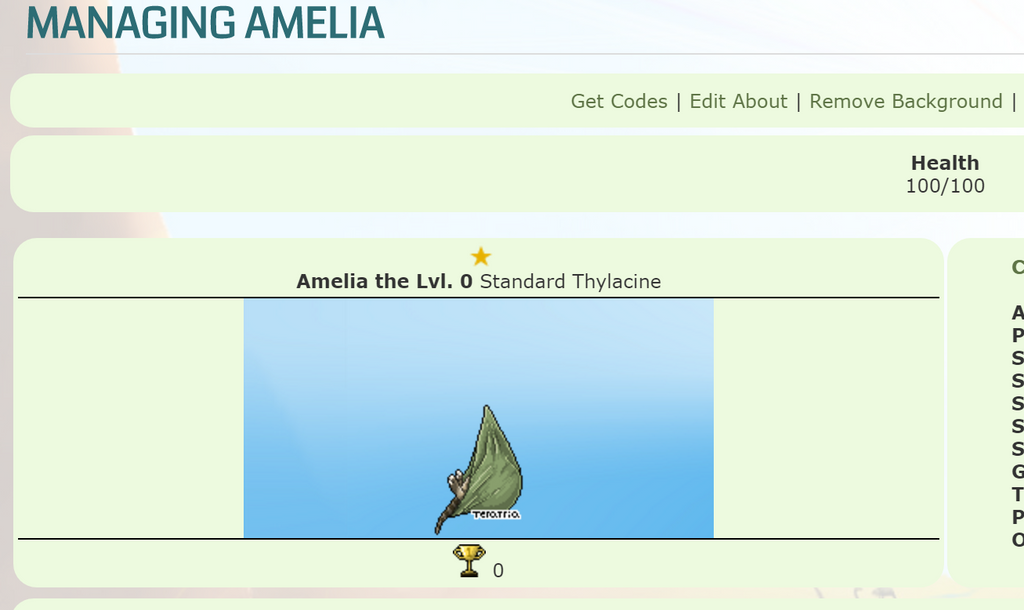
So I got this feature fully functional on my website and figured I would share it with you all! This is loosely inspired by Hwona's BG Mod for 1.3.3, but this version is strictly for 1.3.4. What This Mod Does Lets admins create backgrounds as items for users to purchase/get/etc The item image is the background (the script uses the image URL) Users can assign background to a pet, only one at a time Users can remove an assigned background, and have it readded to their inventory Users cannot assign a background to a pet that already has a background They cannot remove a background if the pet doesn't have a background Now let's get started! The first thing we're going to do is make a new item function. Go into your database and run the following SQL: PHP Code:
Now let's open up the file functions/functions_items, scroll all the way to the bottom and paste this just before the closing ?> tag. PHP Code:
Lastly for the item function go into classes/class_privateitem and paste this bit before the default case, under public function apply: PHP Code:
 Time for another database edit. Go to phpmyadmin and go to adopts_owned_adoptables. Go to structure and click to add one (1) column to the end of the table. Enter these details: Name: adoptbackground Type: varchar(500) Collation: latin1_swedish_ci Null: YES Default: AS DEFINED: http://YOURSITE.COM/backgrounds/default.png That done, let's head on to the remove function. Open up your myadopts.php file and paste this after the closing } of the freeze function: PHP Code:
Now for the "fun" part (that gave me a headache for three days). Go into your view/myadoptsview file and add this after the closing } of the freeze function: PHP Code:
Code:
<a href='../../myadopts/removebg/{$aid}'>Remove Background</a>
Now to put the background into use! Overall it is really easy, you can simply call it through this: $this->adopt->adoptbackground OR $adopt->adoptbackground I set it up in my pet profiles this way: PHP Code:
Finally, to add a background! Upload your background image wherever (doesn't really matter), and go into your AdminCP to add a new item. Make the background item consumable and obviously set the function type to background. The Item Image is what the background itself will appear as. IMPORTANT NOTE ABOUT BACKGROUND SIZES I HIGHLY advise you make all backgrounds the same size, and base that size off of the largest pet image used on your website. It'll look wonky otherwise. Alright, that should be everything! If anyone has any questions/comments/concerns, please let me know! 
__________________
My Mods Site (1.3.4, 2020 Mods) |
|
#2
|
||||
|
||||
|
Oooh, looks neat! :3
__________________
Noot noot! Gotta get a new signooture. >-> |
|
#3
|
||||
|
||||
|
Thanks for sharing this! What I was trying to do with backgrounds just wasn't working lol
__________________
|
|
#4
|
||||
|
||||
|
Noting that "Users can assign background to a pet, only one at a time."
Every pet is able to a have a background, just not multiple ones...correct? 
|
|
#5
|
||||
|
||||
|
Yes, only one background at a time! So if a pet already has a background assigned a user will be asked to remove it before assigning a new one :)
__________________
My Mods Site (1.3.4, 2020 Mods) |
|
#6
|
|||
|
|||
|
Thanks for the script! Got a quick question. I have everything working, up to actually calling the background. What file did you put that php snippet in? Any details about that step would be great. Thanks again!
|
|
#7
|
||||
|
||||
|
I have pet profiles set up both for users managing their pets, and for those who click pets. So I want the backgrounds to display for those profiles, and set them up in the two files:
myadoptsview.php levelup.php In myadoptsview.php you call it this way {$adopt->adoptbackground}, and in levelup.php it's like this {$this->adopt->adoptbackground}. This calls the url of the background image, so you'll need to put it in image tags, like so: PHP Code:
PHP Code:
Let me know if that helps!
__________________
My Mods Site (1.3.4, 2020 Mods) |
|
#8
|
|||
|
|||
|
Thanks for the reply! I'm totally new to PHP so bear with me on this one (HTML,CSS, and Javascript are all I really know). Under what function would I create the div/call the background? Again thanks for the help!
|
|
#9
|
||||
|
||||
|
That depends on which page you're adding it to? Let me know the file and I can help out :)
__________________
My Mods Site (1.3.4, 2020 Mods) |
|
#10
|
|||
|
|||
|
Oops sorry! I'm adding it to the the myadoptsview.php file.
|
 |
|
|
What's New? |
What's Hot? |
What's Popular? |