
 |
|
#1
|
||||
|
||||
|
Hi guys!
Okay, so, Mysgardia will be my official actual site. :P The Garden was pretty much a little tester site for me. It's going to stay up until I switch to Mysidia v1.4. After that there will just be Mysgardia! I've purchased the domain mysgardia.com. I may or may not put up a landing page in the meantime. Anywho, while I'm waiting for 1.4 to come out, I figured I may as well start getting the logo, graphics, etc together to have it all ready. I'll post anything I get finished here. If you guys have any advice, tips, or pointers for my art (or whatever I post) please do comment! Today I worked on the logo. Here it is:   The idea for the logo was to have kind of like a simple Celtic sort of text. I used the text Cardinal Alt. For the logo icon I also wanted something to represent magic and a portal aspect. Hopefully I got that okay. (: I'm not sure what color scheme to use for the logo. I was thinking purple to represent magic and green to represent the "garden" or nature part of it. Hmm... Next up I'll be posting a mockup of what I'd like the site to eventually look like! For starters I'd like eggs to display on some sort of landscape background, right on the homepage of the site. I'll need some awesome coders to do that most likely. ^^ Check back for the mockup soon! Last edited by tahbikat; 03-18-2014 at 11:48 AM. |
|
#2
|
||||
|
||||
|
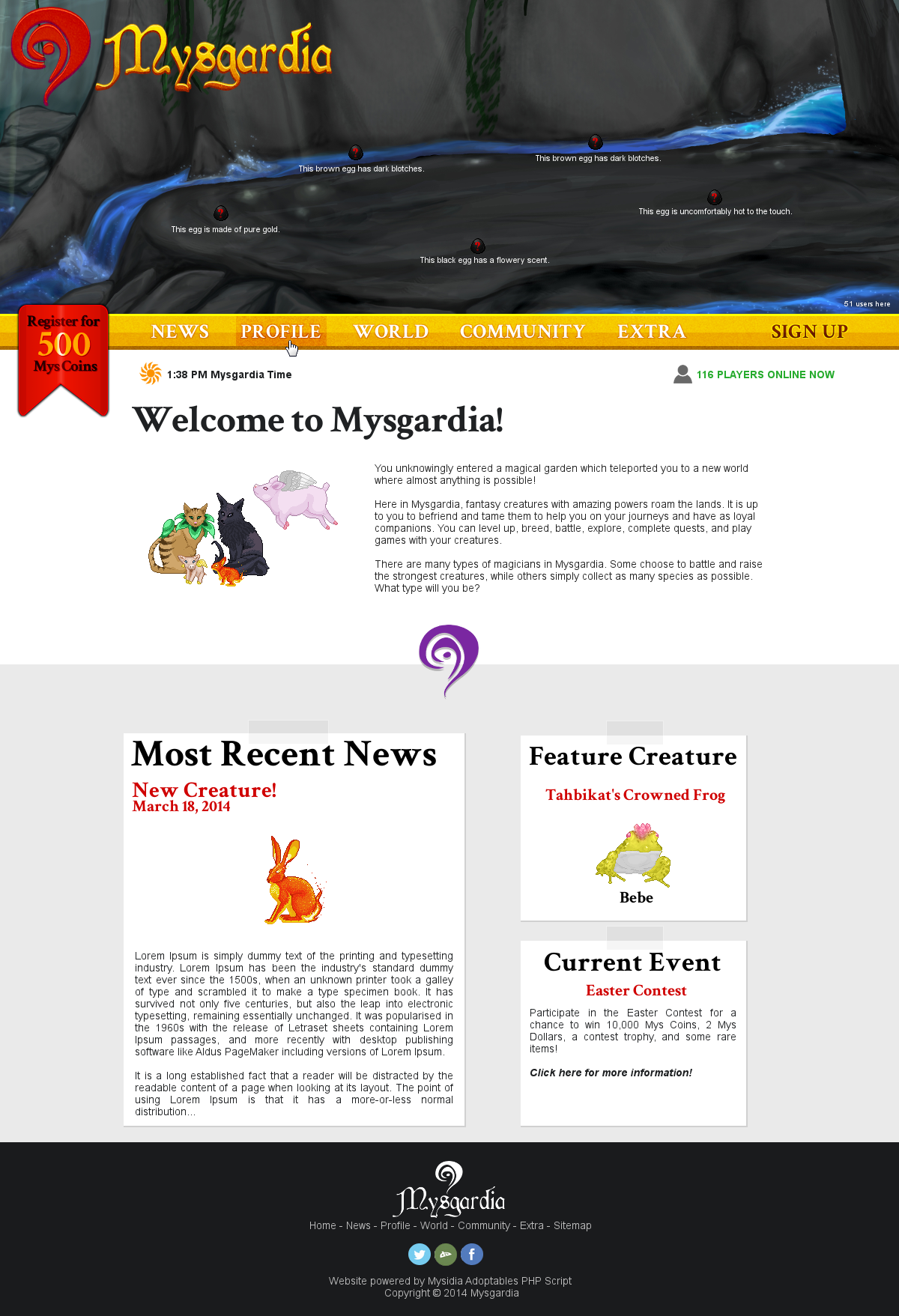
I've done the site's first mockup!

|
|
#3
|
||||
|
||||
|
Oh it looks really great so far, and nice name you get for your site. ^^
__________________
 Mysidia Adoptables, a free and ever-improving script for aspiring adoptables/pets site. |
|
#4
|
||||
|
||||
|
Thanks Hof! <3 one of the members here (squiggler I think?) suggested the name. I think it's a great homage to the Mysidia script too!
 I'll probably post more mockups soon of other site pages like the profile view, adoptables page, etc! (: |
|
#5
|
||||
|
||||
|
Nice! The layout's looking beautiful so far. You're presenting stuff in such a way that it looks like it's been taped in place.
I'd love to see some lightweight images added, make the tape more realistic maybe, perhaps even given the announcements the illusion of being on paper. But to make the announcements, which could be a variety of lengths, hold the illusion of being on paper would come with it's own set of difficulties. (Corner textures, repeating side textures...) It might look good, but it might also be a fruitless effort. If it were my site, I might attempt it when I had time... and I still might decide I didn't like it. Best of luck, if that's the route you already had in mind. |
|
#6
|
||||
|
||||
|
Thanks Kyttias!
I was actually thinking about putting many more textures and such in that area. Instead of the light grey background it could have a wooden desk texture. The large news post would have a newspaper texture and font, and the sections on the side could have notebook paper textures or sticky note textures. Or the grey bg could be like a post it board texture even with a "frame" at the top and bottom. And instead of tape there'd be pins. Gosh I don't know! I think I like this idea better. (: Thanks for the feedback! I'll probably post more mockups so I'd love feedback on those as well when they're up. ^^ |
|
#7
|
||||
|
||||
|
I think the layout is fine as it is. Tweak things as you go, but don't add too many images.
It will run slower on mobile devices, and slower computers. Simple is always best when it comes to design. You don't want it to be too busy where users don't know what they're doing or where to go next (That's my current problem with the neopets site. Too much going on all at once. It's overwhelming@.@) |
|
#8
|
||||
|
||||
|
Thanks Miki, I forgot all about that! I'll try to limit the amount of images I use on the site.
I also don't like cluttered sites. My style is more clean, simple, and flat most of the time. I'll see what I can do to make the site visually appealing but good with load times as well. Thanks! <3 |
|
#9
|
||||
|
||||
|
Mmmmm the ancient 'don't use images' rule is from the archaic days of dial-up. Chances are even people's smartphones could handle images that measure up to be (excuse the potential pun) byte-size. While I definitely want to encourage us all here to push towards mobile-ready websites, it is possible to set images to only load on screen widths higher than a certain amount with only a bit of css (check out this article on media queries). That said? We're building sites centered around adoptables. Images. Sometimes large, colorful, animated, or transparent images. Heaven forbid all at once, but... you get the idea. We're, by our very nature, an image-heavy existence.
If you're already going to have icecream, what's some chocolate drizzled on top really going to do? In fact, if you walk into a restaurant and ordered icecream for dessert, you might even expect that kind of service, whip cream and a cherry, too. Your visitors are already at your door - dazzle them! But with class and finesse, of course. Less is still sometimes more, but as they say about food... people will always attempt to eat a dish that looks well prepared, even if one that isn't beautifully plated actually tastes better. Just make sure your layout/template asset images are nice and compressed, and the use of images sparingly won't hurt. As another unique tip on top of queries for the size of the device, you could also use a sprite sheet, sliced up nicely with pure css, so only one image has to load. If you're worried about the ping time that multiple small images could take, just make one big sheet and read up on the technique, or use a helpful tool (like this one). Seriously, it's worth looking into! Then all you're doing is positioning a div (or other page element, like a span, or some have suggested to even use italic tags with nothing inside - they think they're being cute, now the i tag sort of stands for icon *laugh*), and equipping it with a class name that will pull the exact image from the exact x and y coordinates located on the sheet with, at the exact height and width it's meant to be in. If you really want to go for the flatter, fast food frozen yogurt in a simple cone look, because there's nothing wrong with giving people just what they need, just make sure it carries over well to every element of your site. Use few colors, simple and precise wording, and try to create the best environment that showcases an atmosphere your adoptables take the focus in. Flat is good. Flat is in. But any plot line or environments to wander in may start to feel more like bulky flavor text, rather than something equally important, so I worry about over-simplifying things while attempting to carry a flatter design over the entire site in a broad, matching sweep. The best site is probably a hybrid. Neither too flat nor too glamorous, even and well spread. The taste of luxury casino food, the affordability of fast food, but the welcoming friendliness of the local corner diner. Design and food, definitely great comparisons. Inevitably, I really do trust your judgement! What you have so far is great! <3 Last edited by Kyttias; 03-21-2014 at 01:58 AM. |
|
#10
|
||||
|
||||
|
Kyttias, are you a blogger or article writer?
Because you should be if not, seriously! If you have a blog you should totally give me the link. I love your writing! <3 Haha, but anyways. I have been mulling it over in my head a lot. Basically what I want is a site that isn't cluttered like so many others. Easy to navigate, find links, find information, etc. BUT, I also know adoptable (and any game, really) sites really do need lots of pretty graphics and images so they're not boring (you already covered this). My end goal is to have something very balanced. I may do a few more different mockups I had in mind and post them here for you guys to review. I would be very grateful. <3 With the homepage, I'm not sure whether I want more information about the site displayed there or not. Is the news & feature creature section really necessary considering that same information will be displayed on the News page? I don't think so. :P I think what would be better is to display a small list of popular features the site has, to show visitors and potential members what the site offers. Anyways, I'll probably make some more mockups like I said. It's better to have many options to choose from! |
 |
|
|
 Similar Threads
Similar Threads
|
||||
| Thread | Thread Starter | Forum | Replies | Last Post |
| Mysgardia 2.0 | tahbikat | Adoptables Buzz | 33 | 03-29-2016 04:52 PM |
What's New? |
What's Hot? |
What's Popular? |