CSS Freebies
CSS Freebies
These will be absolutely free to use in any project, not just Mysidia-related ones! 
I'll add stuff every now and then, but, to start, buttons:
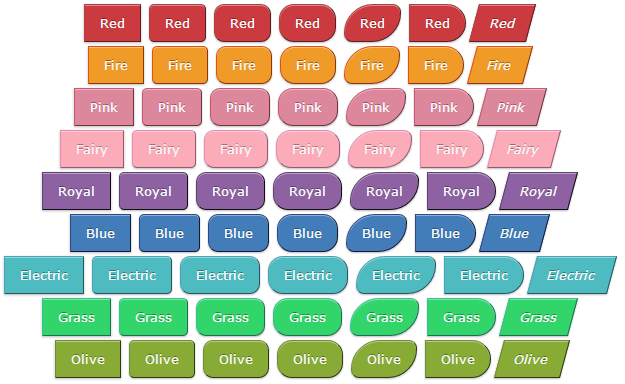
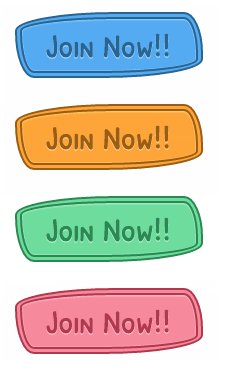
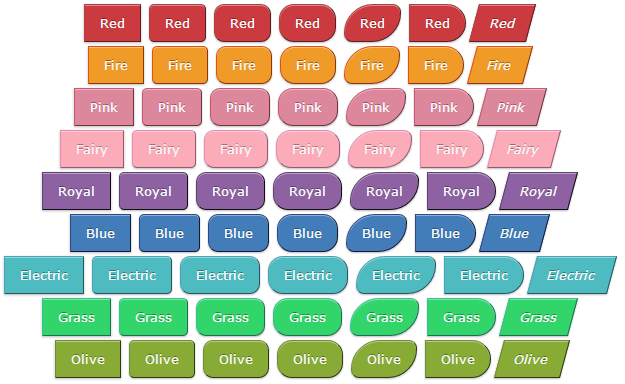
Buttons [ live preview ]
HTML:
HTML Code:
<!-- Buttons can, of course, be done in two ways! -->
<button class="btn-blue">Blue</button>
<input type="button" class="btn-blue" value="Blue"/>
<!-- But you can also do this, thanks to CSS (btn class): -->
<a href="#" class="btn btn-blue">Blue</a>
<!-- Anyway, for blue: -->
<button class="btn-blue">Blue</button>
<button class="btn-blue s1">Blue</button>
<button class="btn-blue s2">Blue</button>
<button class="btn-blue s3">Blue</button>
<button class="btn-blue s4">Blue</button>
<button class="btn-blue s5">Blue</button>
<button class="btn-blue s6">Blue</button>
CSS:
HTML Code:
.btn, button, input[type="button"] {
padding: 10px 15px;
margin: 2px 2px;
cursor: default;
color: buttontext;
text-decoration: none;
font-size: .8em;
font-family: Verdana,Helvetica,Arial,sans-serif;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.4);
border: 2px outset buttonface;
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.2);
-webkit-transition-duration: 0.2s;
-moz-transition-duration: 0.2s;
transition-duration: 0.2s;
}
.s1 {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.s2 {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.s3 {
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
.s4 {
-webkit-border-radius: 15px;
-webkit-border-top-left-radius: 50px;
-webkit-border-bottom-right-radius: 50px;
-moz-border-radius: 15px;
-moz-border-radius-topleft: 50px;
-moz-border-radius-bottomright: 50px;
border-radius: 15px;
border-top-left-radius: 50px;
border-bottom-right-radius: 50px;
}
.s5 {
-webkit-border-top-right-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-topright: 20px;
-moz-border-radius-bottomright: 20px;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
}
.s6 {
-ms-transform: skew(-15deg);
-webkit-transform: skew(-15deg);
transform: skew(-15deg);
}
/* pink */
.btn-pink {
background-color: #DC879C;
border: 1px outset #C7586F;
color: #f9f9f9;
}
.btn-pink:hover {
cursor: pointer;
background-color: #C7586F;
border: 1px outset #DC879C;
outline: 0;
}
.btn-pink:active{
-webkit-box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
}
.btn-pink:focus {
background-color: #DC879C;
outline: 0;
}
/* fairy */
.btn-fairy {
background-color: #FCABB9;
border: 1px outset #EA8AB3;
color: #f9f9f9;
}
.btn-fairy:hover {
cursor: pointer;
background-color: #EA8AB3;
border: 1px outset #FCABB9;
outline: 0;
}
.btn-fairy:active{
-webkit-box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
}
.btn-fairy:focus {
background-color: #FCABB9;
outline: 0;
}
/* royal */
.btn-royal {
background-color: #8E62A2;
border: 1px outset #5C446A;
color: #f9f9f9;
}
.btn-royal:hover {
cursor: pointer;
background-color: #5C446A;
border: 1px outset #8E62A2;
outline: 0;
}
.btn-royal:active{
-webkit-box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
}
.btn-royal:focus {
background-color: #8E62A2;
outline: 0;
}
/* fire */
.btn-fire {
background-color: #F09B28;
border: 1px outset #E45010;
color: #f9f9f9;
}
.btn-fire:hover {
cursor: pointer;
background-color: #E45010;
border: 1px outset #F09B28;
outline: 0;
}
.btn-fire:active{
-webkit-box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
}
.btn-fire:focus {
background-color: #F09B28;
outline: 0;
}
/* blue */
.btn-blue {
background-color: #427DB9;
border: 1px outset #334688;
color: #f9f9f9;
}
.btn-blue:hover {
cursor: pointer;
background-color: #334688;
border: 1px outset #427DB9;
outline: 0;
}
.btn-blue:active{
-webkit-box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
}
.btn-blue:focus {
background-color: #427DB9;
outline: 0;
}
/* electric */
.btn-electric {
background-color: #4EBBC0;
border: 1px outset #4AA3B3;
color: #f9f9f9;
}
.btn-electric:hover {
cursor: pointer;
background-color: #4AA3B3;
border: 1px outset #4EBBC0;
outline: 0;
}
.btn-electric:active{
-webkit-box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
}
.btn-electric:focus {
background-color: #4EBBC0;
outline: 0;
}
/* red */
.btn-red {
background-color: #CB3A3E;
border: 1px outset #AC4043;
color: #f9f9f9;
}
.btn-red:hover {
cursor: pointer;
background-color: #AC4043;
border: 1px outset #CB3A3E;
outline: 0;
}
.btn-red:active{
-webkit-box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
}
.btn-red:focus {
background-color: #CB3A3E;
outline: 0;
}
/* grass */
.btn-grass {
background-color: #31D56A;
border: 1px outset #32C294;
color: #f9f9f9;
}
.btn-grass:hover {
cursor: pointer;
background-color: #32C294;
border: 1px outset #31D56A;
outline: 0;
}
.btn-grass:active{
-webkit-box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
}
.btn-grass:focus {
background-color: #31D56A;
outline: 0;
}
/* olive */
.btn-olive {
background-color: #87AB34;
border: 1px outset #6B8D38;
color: #f9f9f9;
}
.btn-olive:hover {
cursor: pointer;
background-color: #6B8D38;
border: 1px outset #87AB34;
outline: 0;
}
.btn-olive:active{
-webkit-box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 1px 3px 2px rgba(0, 0, 0, 0.2);
}
.btn-olive:focus {
background-color: #87AB34;
outline: 0;
}

__________________
Please do not contact me directly outside of Mysidia.
I also cannot troubleshoot code more than two years old - I legit don't remember it.
|